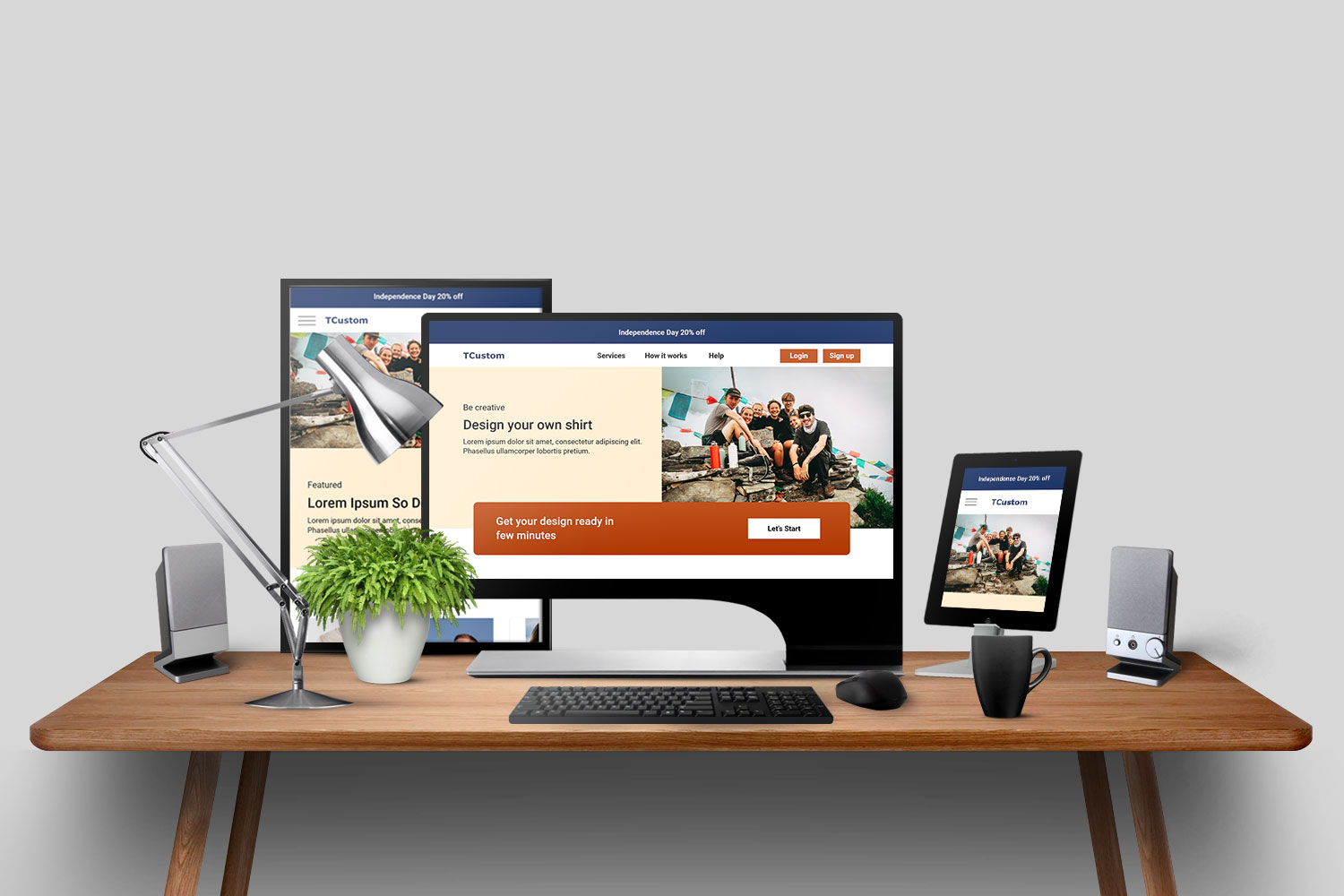
Project Overview
TCustom is a custom-printed t-shirt website where people can order (Tshirts, Polo Shirts, and Top Tanks). It offers multiple types of great quality fabric at affordable prices, users can easily choose the color they want, and they deliver all over the world at a low cost. It takes six clicks to complete the order
The Problem
Not simple and easy user flow to order custom t-shirts. Hard to get the right fabric that was ordered.
The Goal
T-Custom goal is to provide simple user flow and multiple options in the color and fabric section. Making the ordering process efficient to give buyers and sellers a good user experience.
User Research
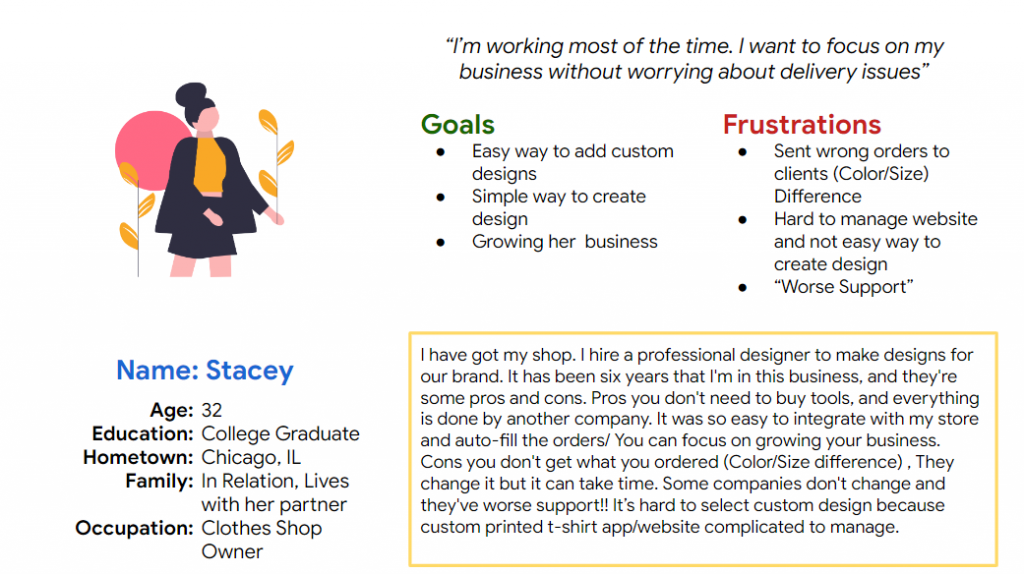
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was working with brand owners, people who wear custom design t-shirts, and artists who design t-shirts for their audience.
This user group confirmed initial assumptions about SushiMo, but research also revealed that time was not the only factor limiting users from cooking at home. Other user problems included obligations, interests, or challenges that make it difficult to use the app.
Pain Points
Website
Challenging website without clear user flow to complete order
Design
Lack of design knowledge for people who wants to design a t-shirt for themselves
Orders
Receive wrong orders
Accessibility
Non-responsive website flow for the ordering process and “Worse Support”
Personas


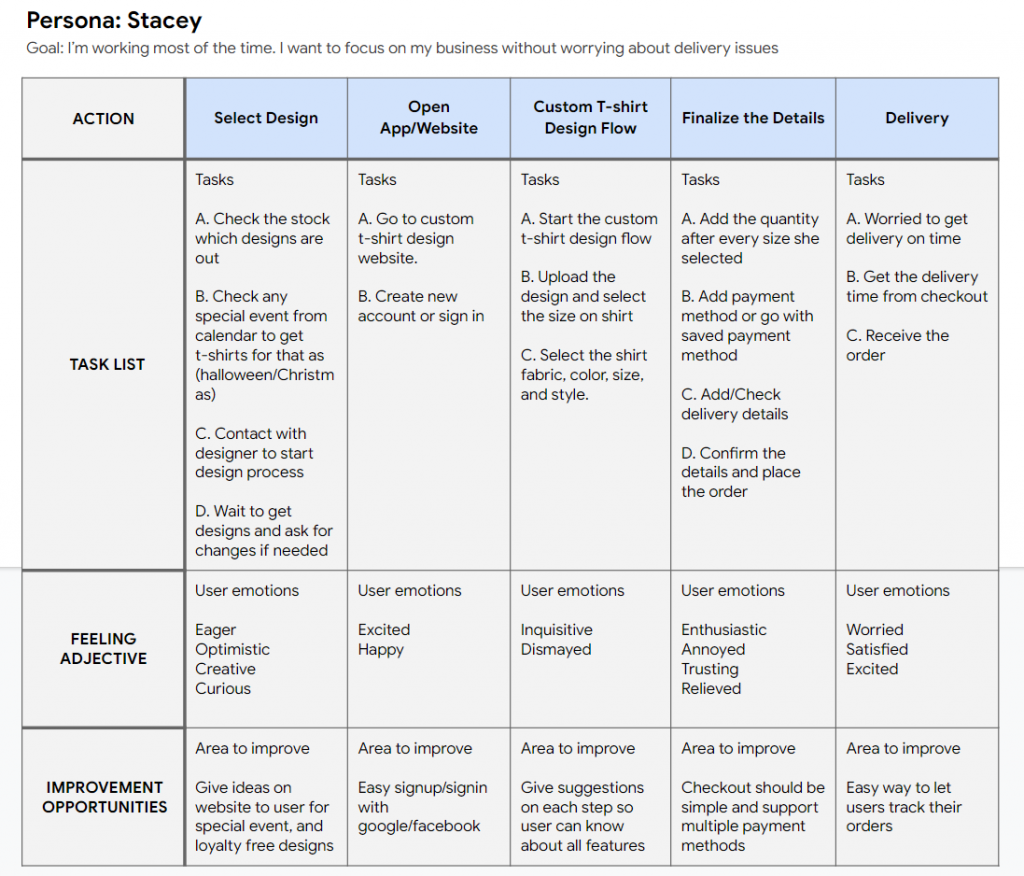
Journey Map

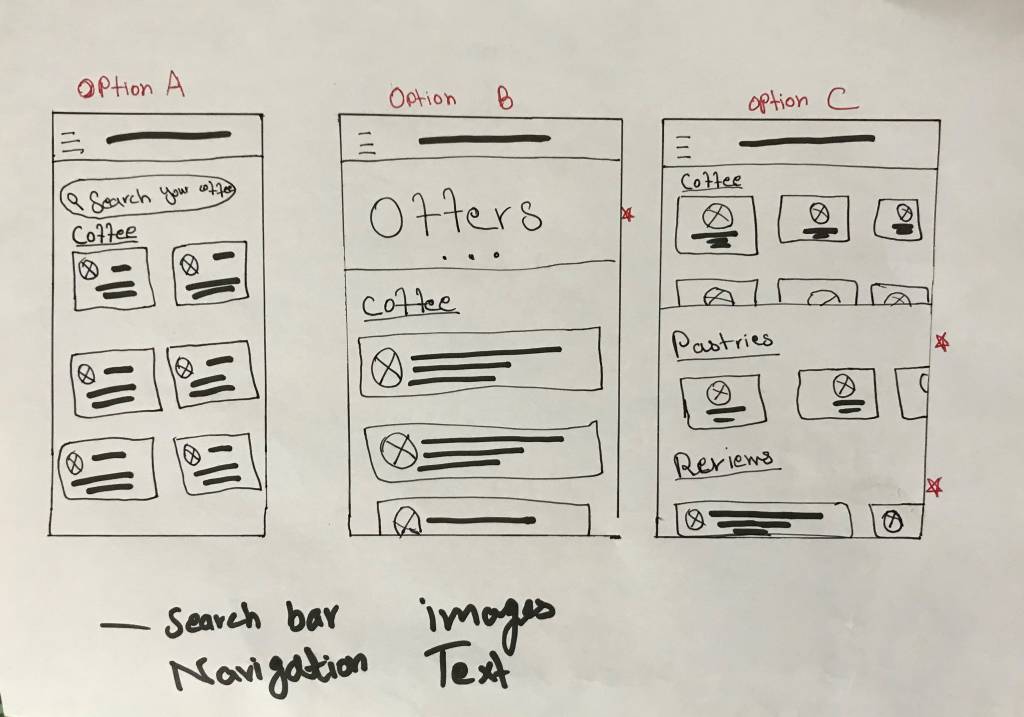
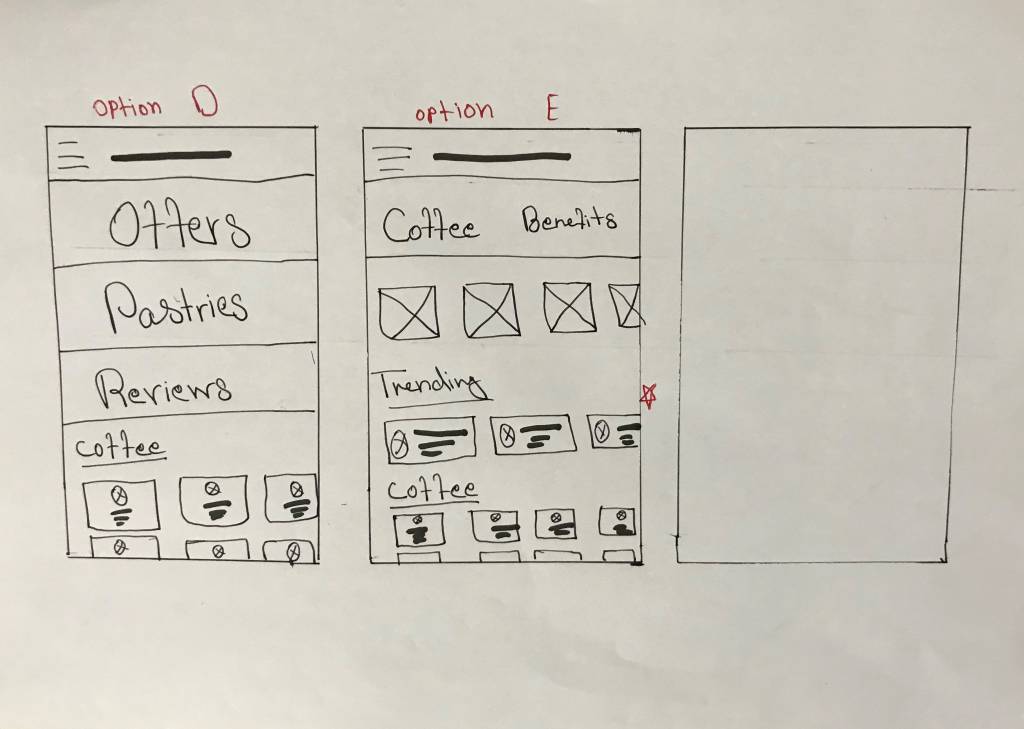
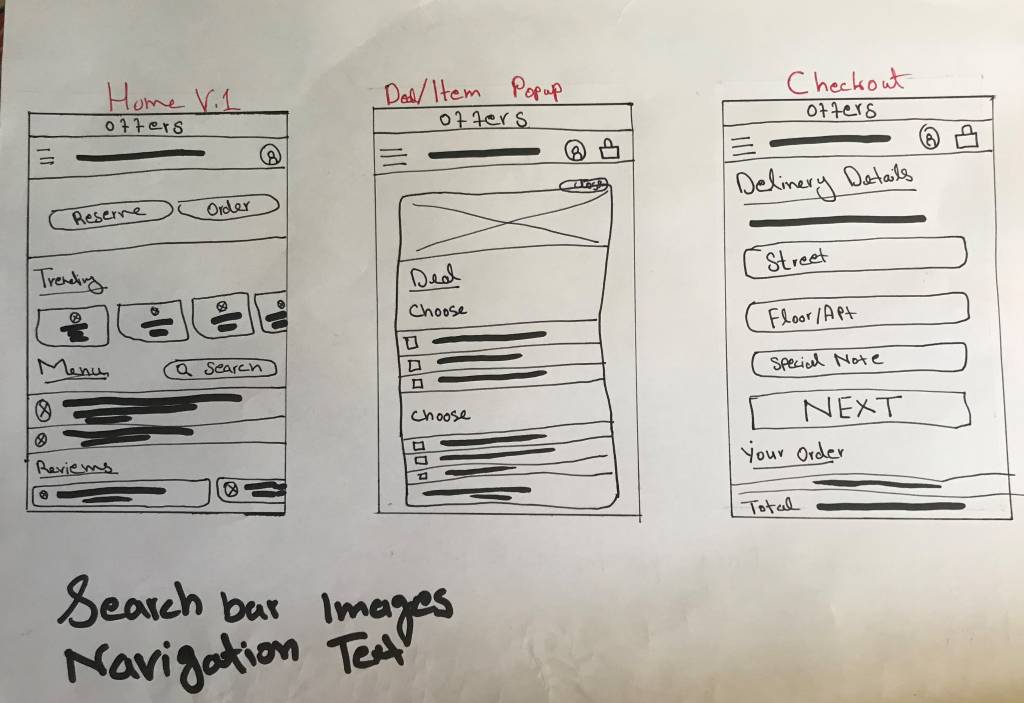
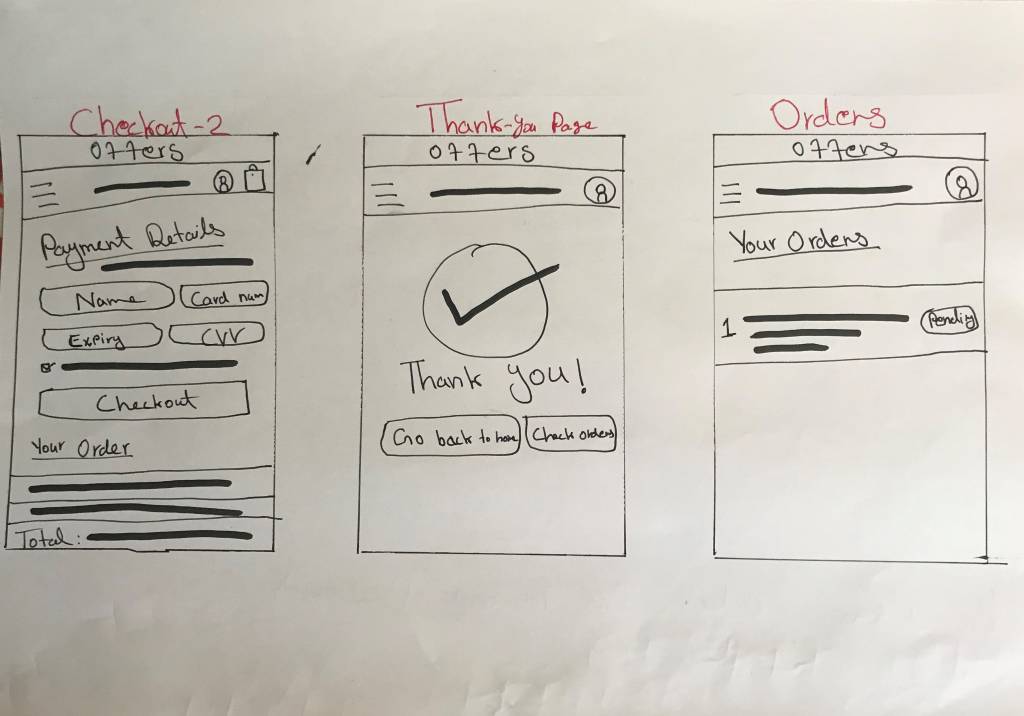
Paper Wireframes
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address user pain points. For the home screen, I prioritized a quick and easy reserve table process to help users save time.




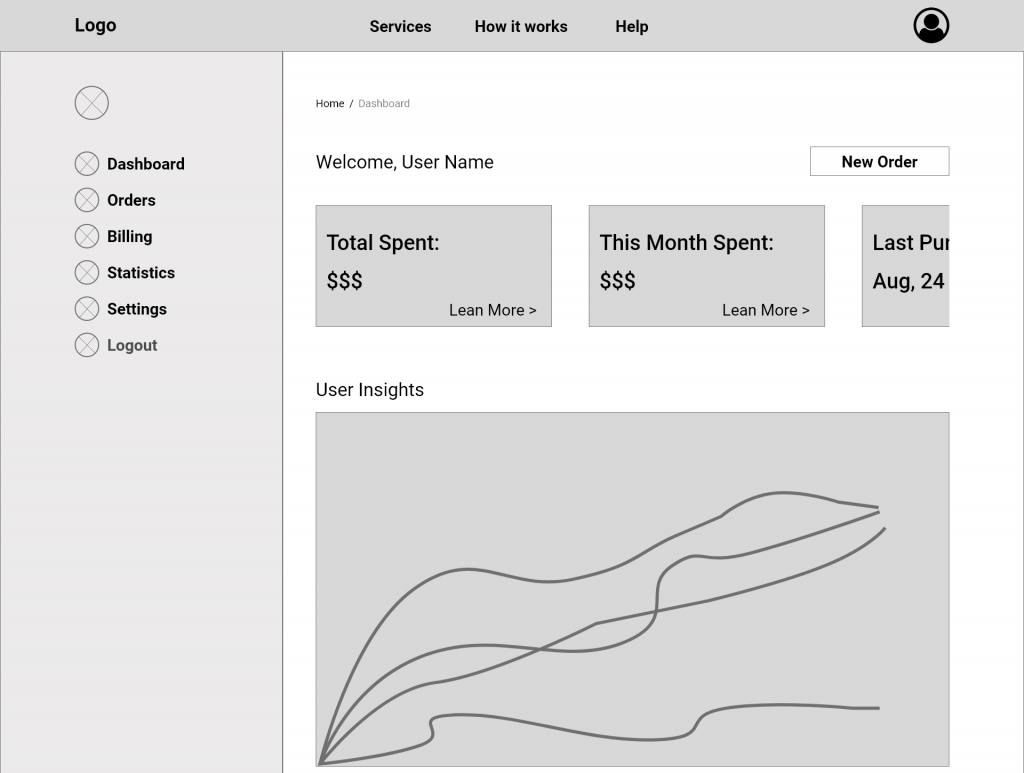
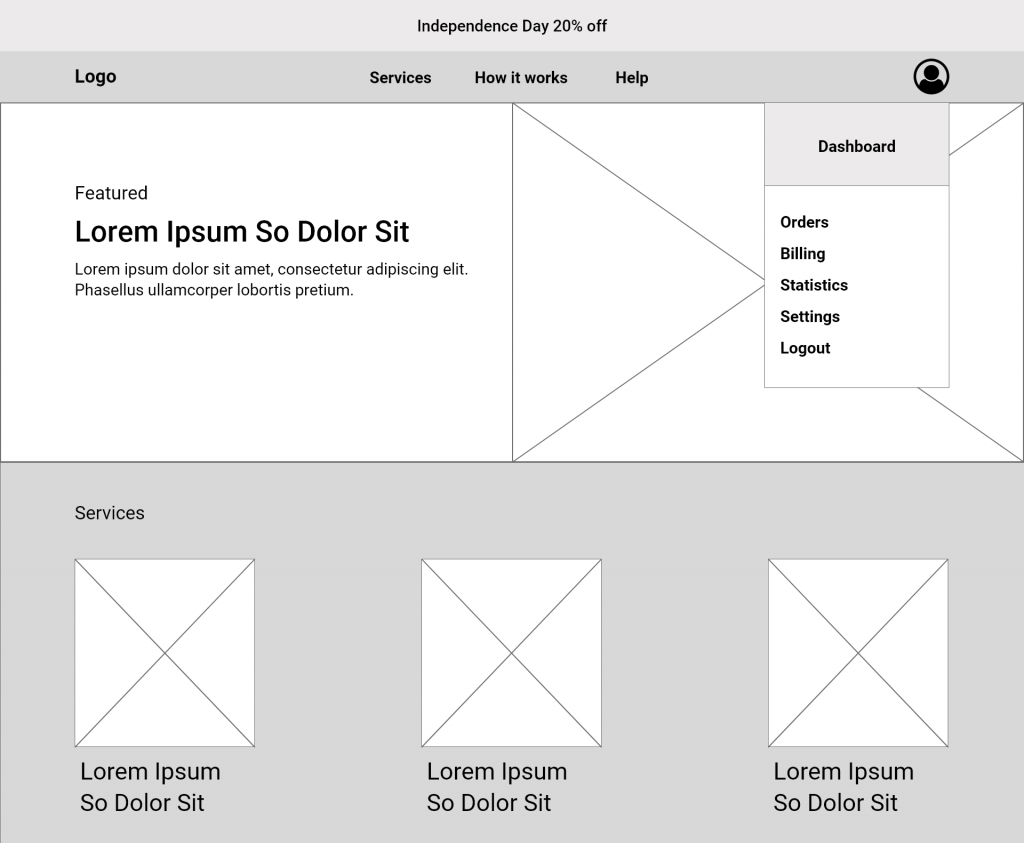
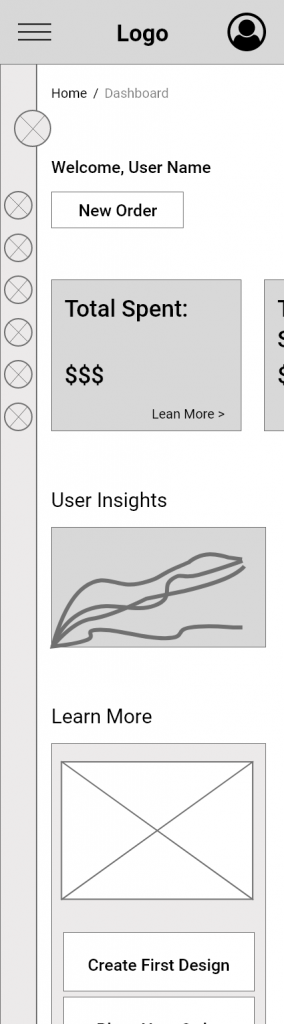
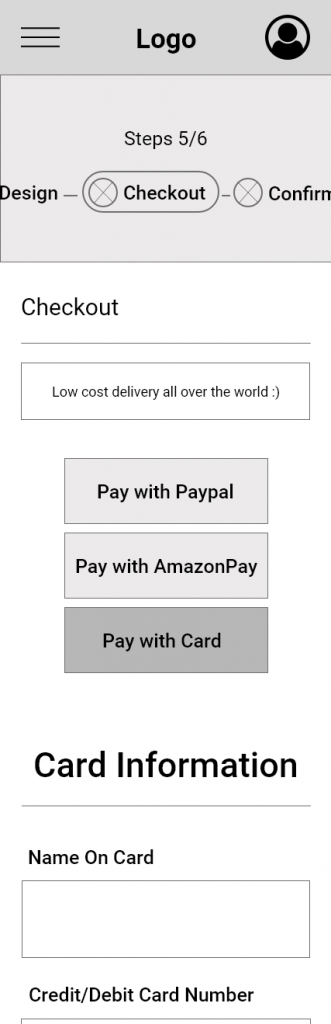
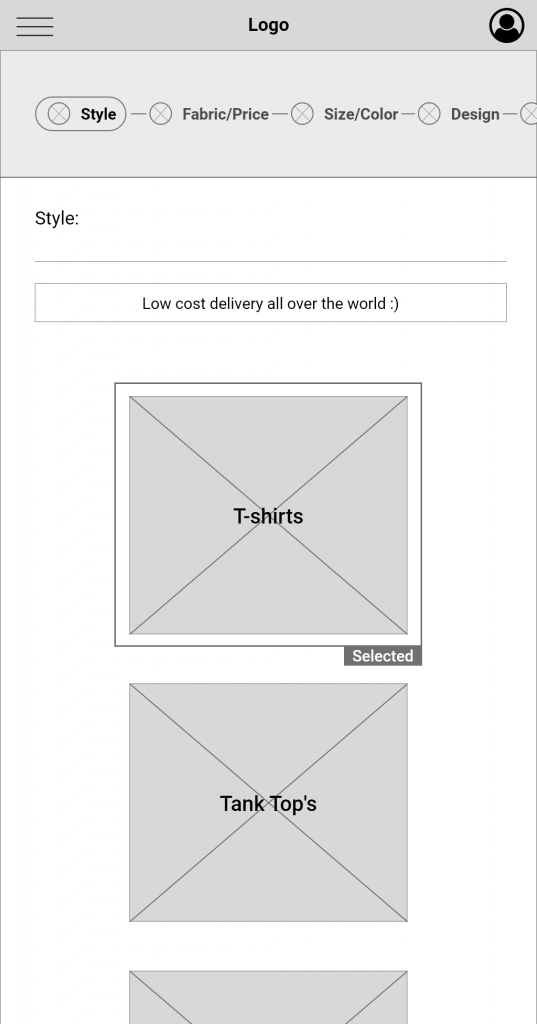
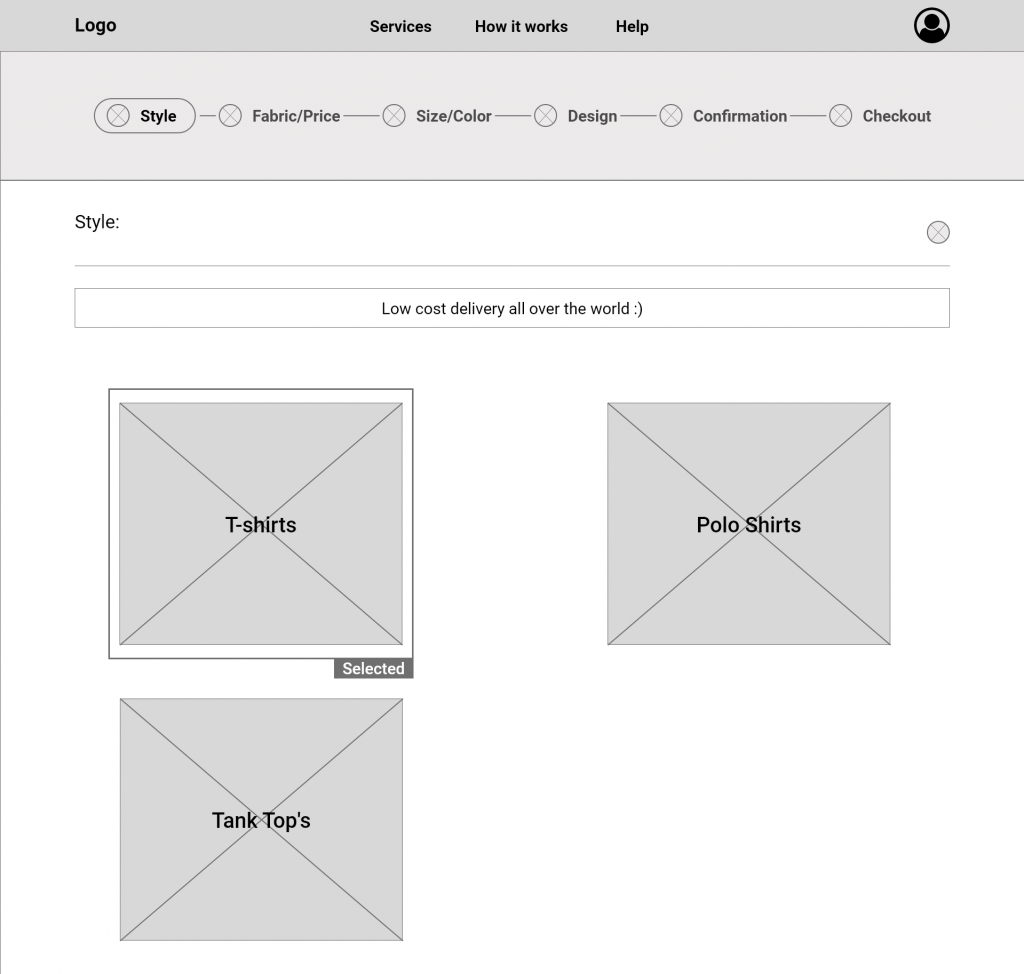
Digital Wireframe & Low-Fi Link
Easy navigation was a key user need to address in the designs in addition to equipping the app to work with assistive technologies.







Low-Fidelity Prototype Link
Usability Study: Findings
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 findings
- Users want to order food
- Worried to get cold food while ordering
- Get the option to pay via cash on delivery
Round 2 findings
- Need individual food menu page
- Easy way to check orders status
- Accurate estimate time
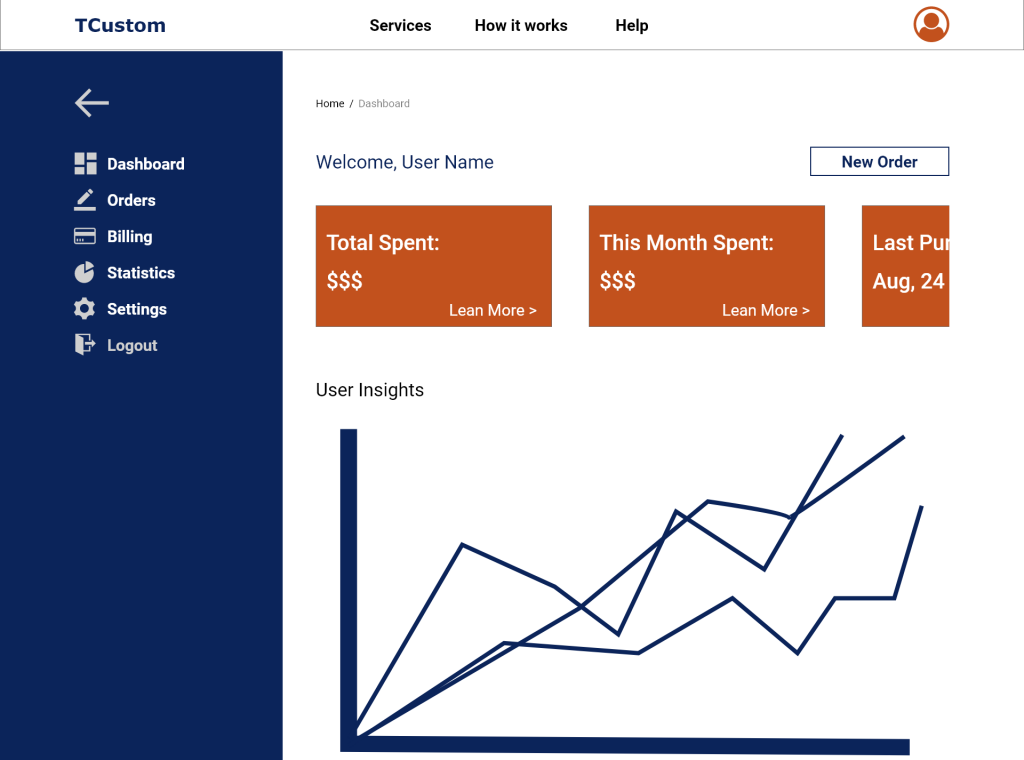
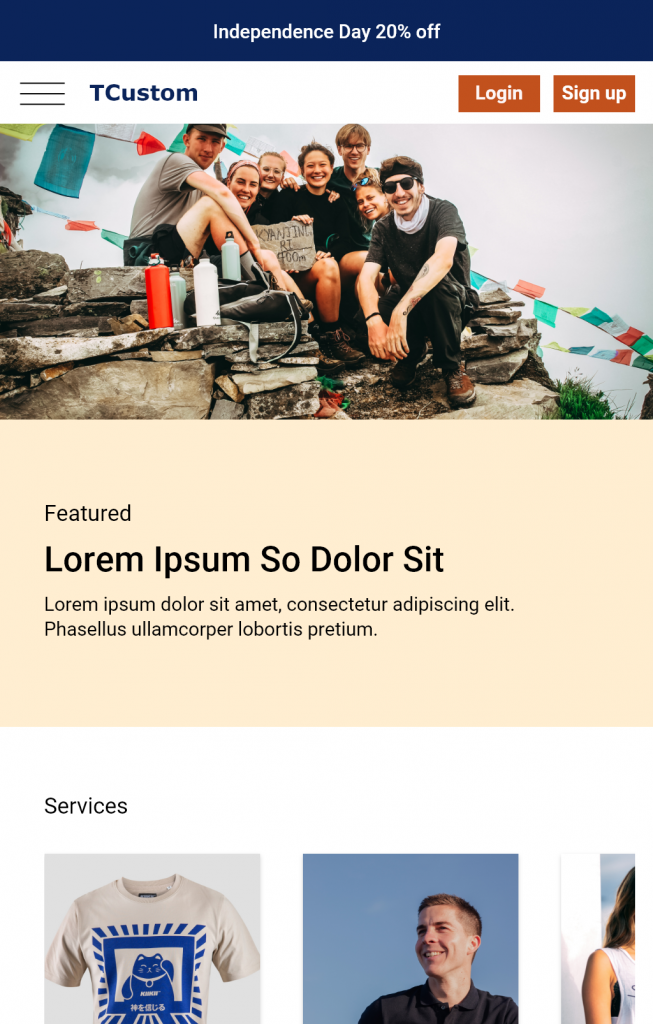
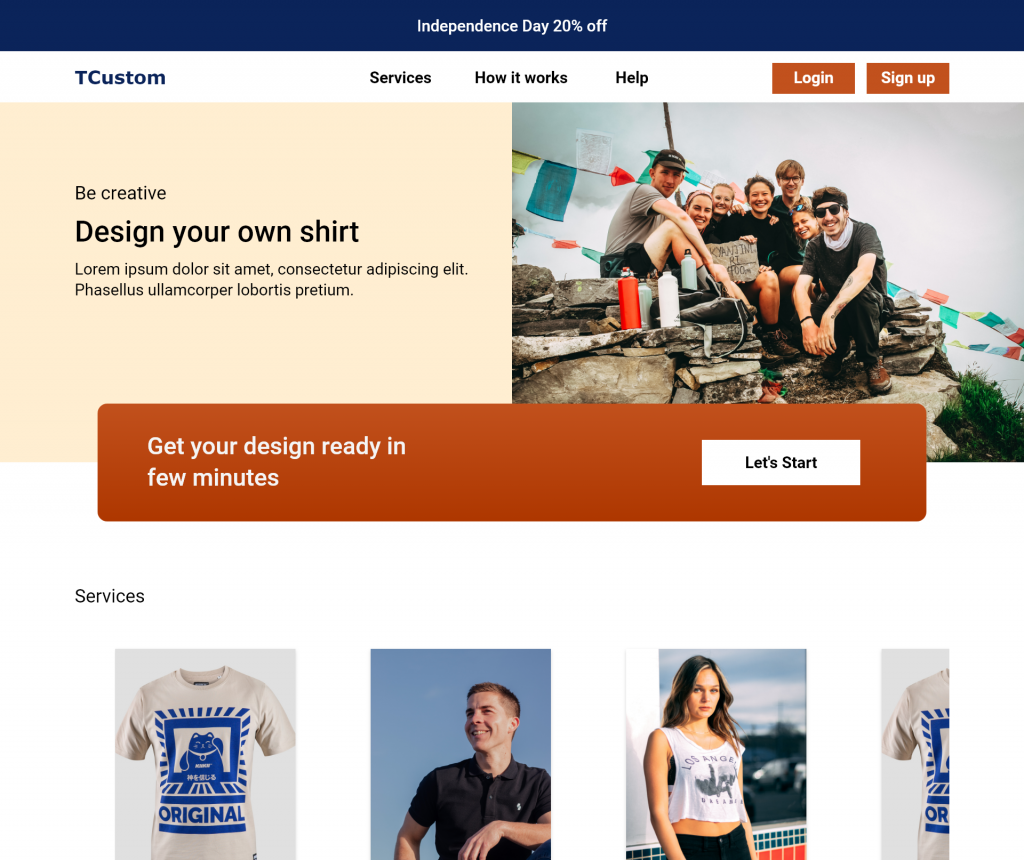
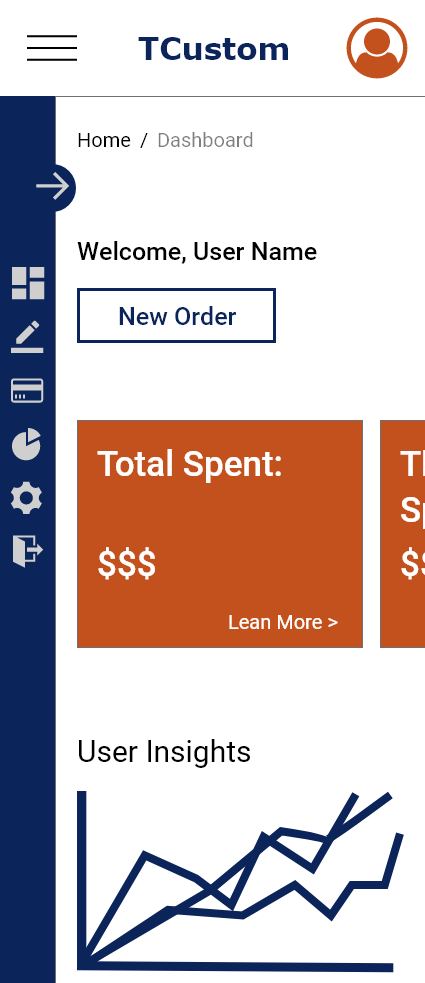
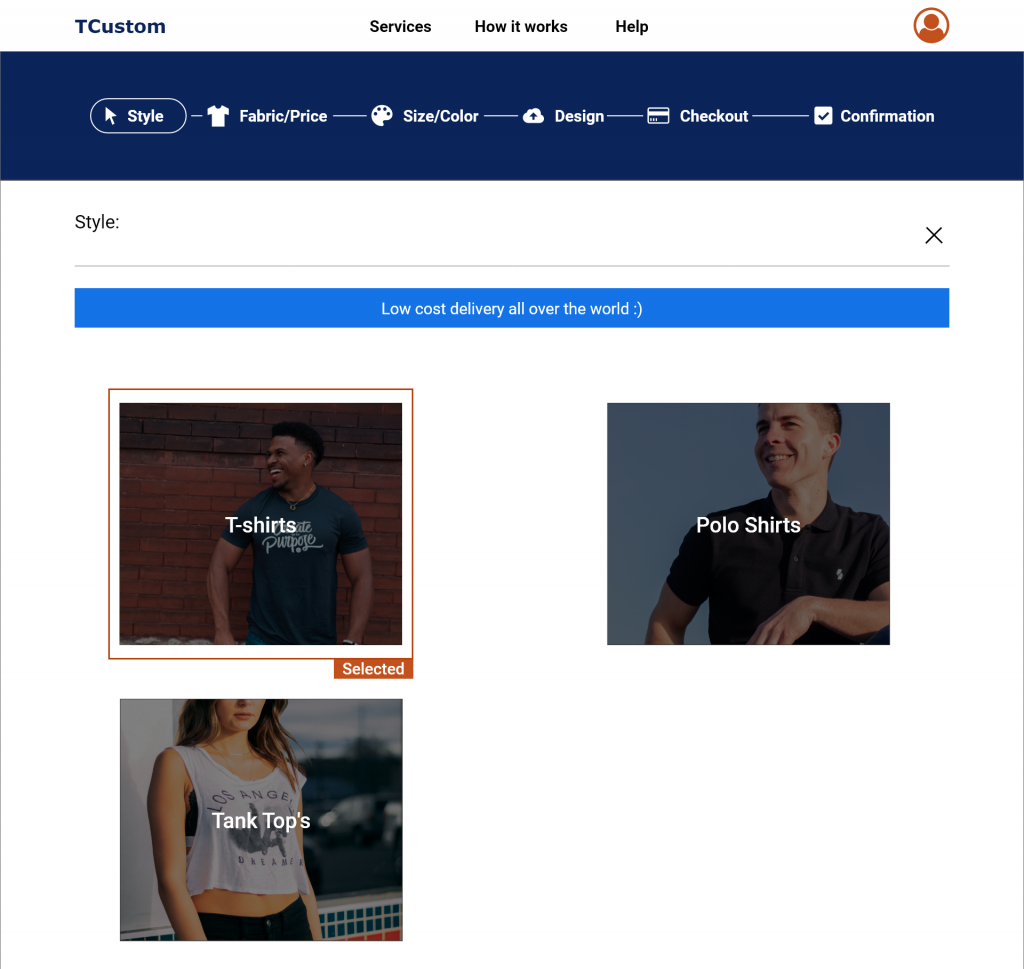
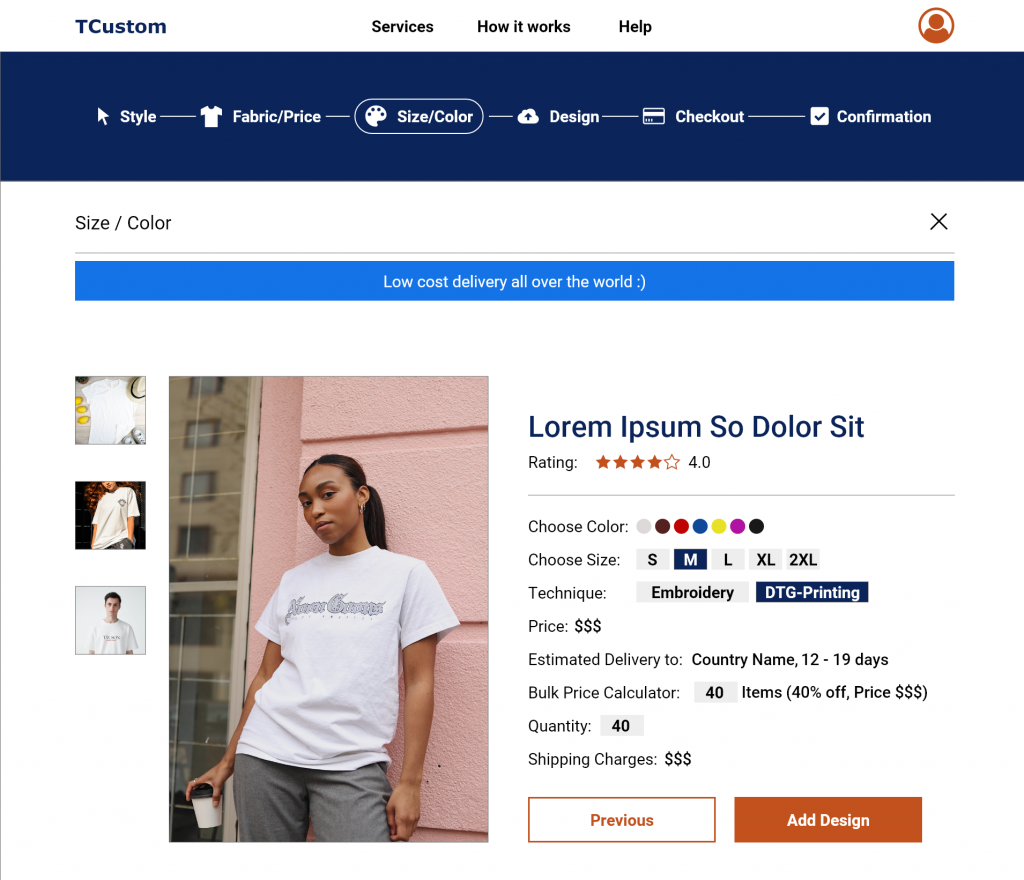
Mockup & High-Fi Link






Hi-Fidelity Prototype Link
Accessibility Considerations
Provided access to users who are visually impaired through adding alt text to images for screen readers.
Used icons to help make navigation easier and appealing.
Used detailed imagery for materials, and adding designed to help all users better understand the designs.
Takeaways
Impact
The app makes users feel like T-Custom easy to use and they can learn to design via tutorial and order in few steps
What I Learned
While designing the T-Custom app, I learned that there should not be any biases when you research or conduct usability study. There’s a lot to learn from peers, or friends and family when you send your website them to test. It takes time but worth every bit of it.